我的提升生產力 Mac 設定與軟體
工作這幾年 Mac 一直作為我的工作上的主力,也花了不少心力去研究如何讓 Mac 在我的日常上班工作增加我的生產力,在這邊分享一些你可能不知道的 Mac 設定小技巧跟軟體,當然有些軟體不止 Mac 其他系統也可以使用,上面的項目比較偏向一般使用者,下方的項目比較偏程式開發的工作會需要的。
目錄:
- 讓你的觸控板更好用 - 啟用觸控板的三指拖移
- 游標凌波微步 - 英文單詞為單位的輸入游標移動以及單詞刪除
- 讓你的桌面重見天日 - 桌面啟用堆疊
- 控制個別 App 是否進入 dark mode - NightOwl
- 用鍵盤控制外接螢幕亮度 - MonitorControl
- 一個打十個的生產力工具 - Raycast
- 減少風扇起飛 - 讓 Spotlight 排除你的專案資料夾
- 換電腦時一個指令安裝所有軟體 - brew bundle
- 換電腦時無痛轉移 dotfile - GNU Stow
- 一個指令從發 PR 到複製 PR 網址標題工作流 - GitHub CLI
- 根據資料夾自動帶入不同的環境變數 - direnv
- 新手友好速度超快的 zsh integration - zsh4humans
讓你的觸控板更好用 - 啟用觸控板的三指拖移 #
觸控版一直是 Macbook 筆電很大的一個賣點,在沒有滑鼠的情況下僅用觸控板仍可以讓使用者操作有著不輸滑鼠的使用者體驗,但在借同事筆電操作時發現很多人並沒有開啟三指拖移檔案的功能,如果沒有開啟在 Mac 上光靠觸控板拖移檔案就變得十分憋扭,但令人納悶的是蘋果一直都沒有預設開啟這個功能,開啟這個功能設定藏在 系統設定 > 輔助使用 > 觸控板軌跡選項 > 拖移樣式 中,在拖移樣式啟用三指拖移,在使用觸控板的情形下,將滑鼠游標移動到想要拖移的檔案或是視窗,改成三指滑動,就可以拖移檔案或是視窗,比起原本的點擊不放再移動輕鬆不少。
游標凌波微步 - 英文單詞為單位的輸入游標移動以及單詞刪除 #
按住 Option 加上左右鍵就可以用英文單詞的單位來移動輸入游標,而按住 Option 加上 delete 鍵就可以一口氣刪除英文單詞,這對常常要操作終端機指令或者網址列等英文為主的輸入修改提升了不少效率跟精確性,另外這算是 Mac 系統的通用快捷鍵,所以有大部分的 App 都適用的好處。
讓你的桌面重見天日 - 桌面啟用堆疊 #
螢幕截圖是日常操作電腦會使用的功能,Mac 預設會把螢幕截圖都丟到桌面去,時間一久懶得整理你的桌面就會亂成一坨,桌面啟用堆疊以後,螢幕截圖以及螢幕錄影就會井然有序的堆疊成一區,你的漂亮的桌布就可以重見天日了。
控制個別 App 是否進入 dark mode - NightOwl #
我自己是喜歡 Mac 系統上自帶的 dark mode 外觀,但是很多 App 我並不喜歡開 dark mode,NightOwl 這個軟體可以讓我強行即使整個系統都設定成 dark mode 下,仍可以把一些 App 開啟成 light mode 模式。
brew install --cask nightowlYoutube 介紹
用鍵盤控制外接螢幕亮度 - MonitorControl #
根據不同的光線要去調整外接螢幕亮度並不是一件容易的事情,不只要起身找到螢幕藏在背後按鈕,按鈕通常很難按還要從選單上找到對的設定,有了 MonitorControl 這個軟體,你就可以用 Mac 鍵盤直接控制外接螢幕亮度,也可以透過滑鼠在 menubar 裡頭修改。
網站:https://github.com/MonitorControl/MonitorControl
安裝:
brew install --cask monitorcontrolYoutube 介紹
一個打十個的生產力工具 - Raycast #
Raycast 可以視為免費而且功能更強大的 Alfred,讓你不需要用滑鼠,靠鍵盤 Option + Space 快速啟用各種功能,內建許多付費 App 才有的功能
- 快速啟動 App
- 快速查字典跟使用計算機
- 內建查找剪貼簿歷史紀錄
- 自帶像是 Magnet 得 window managment 功能,利用快捷鍵迅速調整視窗大小置左置右
- 與行事曆整合,會議時間快到可以用快捷鍵快速開啟 Google Meet 遠端會議,而且會帶入對的 email 帳戶
- 可以自行寫 shell nodejs applescript 綁定快捷鍵快速啟用。
- 豐富的 extenstion store 可以下載
安裝
brew install --cask raycastYoutube 介紹
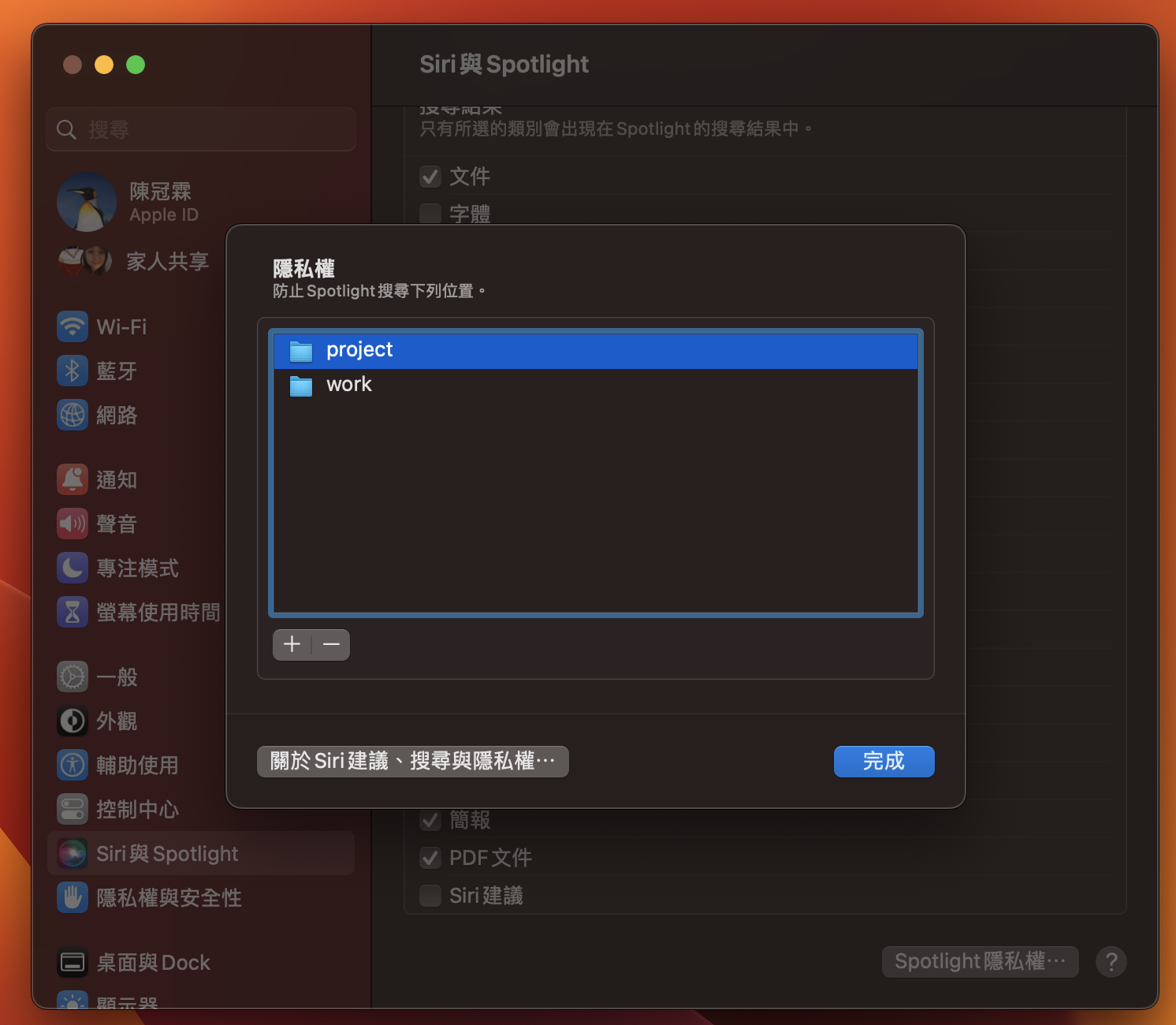
減少風扇起飛 - 讓 Spotlight 排除你的專案資料夾 #
Spotlight index 是 Mac Spotlight 軟體用來建立文件搜索目錄的方式,但如果你是常常跑刪除重建大量檔案指令例如 npm ci,導致 Spotlight indexing 大量佔用 CPU 資源讓風扇起飛,我比較推薦把 git repositery 集中在一個資料夾下方,然後打開 系統設定 > Siri 與 Spotlight > Spotlight 隱私權 把此資料夾加入不要 index 的名單中,這樣 Spotlight 就不會對你專案的資料夾做 indexing,自從這樣做了以後風扇就沒有那麼常出現起飛的聲音了。

換電腦時一個指令安裝所有軟體 - brew bundle #
brew 一直是 Mac 安裝 command line 的軟體首選,brew 也提供 brew install --cask APP 去安裝 App,透過 brew tap homebrew/cask-fonts 就可以安裝各種字型
在 terminal 安裝 homebrew 的方式
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"一直以來換電腦的時候重新安裝軟體都是頗花時間的過程,brew 其實有提供一個指令可以備份你裝過的軟體清單。
brew bundle dump --describe跑完這個指令會生成一個 Brewfile,裡面會列出 brew 安裝過的 command line 軟體和 App
# 'brew tap'
tap "homebrew/cask"
# 'brew tap' with custom Git URL
tap "user/tap-repo", "https://user@bitbucket.org/user/homebrew-tap-repo.git"
# 'brew tap' with arguments
tap "user/tap-repo", "https://user@bitbucket.org/user/homebrew-tap-repo.git", force_auto_update: true
# set arguments for all 'brew install --cask' commands
cask_args appdir: "~/Applications", require_sha: true
# 'brew install'
brew "imagemagick"
# 'brew install --with-rmtp', 'brew services restart' on version changes
brew "denji/nginx/nginx-full", args: ["with-rmtp"], restart_service: :changed
# 'brew install', always 'brew services restart', 'brew link', 'brew unlink mysql' (if it is installed)
brew "mysql@5.6", restart_service: true, link: true, conflicts_with: ["mysql"]
# install only on specified OS
brew "gnupg" if OS.mac?
brew "glibc" if OS.linux?
# 'brew install --cask'
cask "google-chrome"
# 'brew install --cask --appdir=~/my-apps/Applications'
cask "firefox", args: { appdir: "~/my-apps/Applications" }
# bypass Gatekeeper protections (NOT RECOMMENDED)
cask "firefox", args: { no_quarantine: true }
# always upgrade auto-updated or unversioned cask to latest version even if already installed
cask "opera", greedy: true
# 'brew install --cask' only if '/usr/libexec/java_home --failfast' fails
cask "java" unless system "/usr/libexec/java_home --failfast"
# 'mas install'
mas "1Password", id: 443987910
# 'whalebrew install'
whalebrew "whalebrew/wget"把這個檔案轉移到新電腦,並執行
brew bundle installbrew 就會重新安裝 Brewfile 裡面所有列出的 command line 軟體和 App,因此即使你可以從官網或 App Store 上安裝 App,我也推薦你用 brew install APP --cask 安裝,為的就是之後換電腦重新安裝更為方便快速。
brew bundle:https://github.com/Homebrew/homebrew-bundle
Youtube 介紹
換電腦時無痛轉移 dotfile - GNU Stow #
換電腦的另外一個挑戰就是要把舊電腦的轉移,在這裡我推薦用 Gnu Stow 去管理你所有常用的 dotfile,一般來說 dotfile 難以管理的原因是因為過於分散,Gnu stow 做的事情並不複雜,簡單來說就是用一個資料夾存放各種實體 dotfile 並利用 symlink (類似 windows 下的捷徑) 的方式在原本這些 dotfile 的路徑位置連結到實體檔案,這樣在這個資料夾下集中處理就可以方便轉移跟版本控制了。
首先透過 brew 安裝 GNU Stow
brew install stow用 .gitconfig .ssh/config .vimrc .zshrc 這四個 dotfile 檔案舉例,如果我們想在 ~/dotfiles 資料夾集中管理,我們就在 ~/dotfiles 下創建與家目錄 config 對應的資料夾,並 touch 一個跟 config 同檔名同路徑的空檔案,指令如下所示
mkdir -p ~/dotfiles/git
touch ~/dotfiles/git/.gitconfig
mkdir -p ~/dotfiles/ssh/.ssh
touch ~/dotfiles/ssh/.ssh/config
mkdir -p ~/dotfiles/vim
touch ~/dotfiles/vim/.vimrc
mkdir -p ~/dotfiles/zsh
touch ~/dotfiles/zsh/.zshrc接著用下面的指令把家目錄下面的點文件 mv 到 dotfiles 裡面同時建立 symlink
stow --adopt git ssh vim zsh -d ~/dotfiles -t ~/透過 ls -la 來觀察家目錄下面的 configure 點文件,就可以發現都替換成 dotfile 目錄下檔案的 symlink
.gitconfig -> dotfiles/git/.gitconfig
.ssh/config -> ../dotfiles/ssh/.ssh/config
.vimrc -> dotfiles/vim/.vimrc
.zshrc -> dotfiles/zsh/.zshrc這樣讀寫原路徑的點文件也可以藉由 symlink 來 dotfiles 讀寫實體檔案,我們就可以集中所有的實體點文件方便轉移跟版本控制
換筆電時,只要 git clone dotfiles 到新筆電,考量到家目錄下可能還會有一些預設的點文件,因此這邊我們就不用 stow -S 的指令,改用 stow --adopt
stow --adopt git ssh vim zsh由於 stow --adopt 會將家目錄的點文件 mv 到 dotfiles 下面並創建 symlink
我們可以用 git 恢復 dotfiles 被原本家目錄下點文件覆蓋的檔案
git reset --hard網站:https://www.gnu.org/software/stow/
一個指令從發 PR 到複製 PR 網址標題工作流 - GitHub CLI #
以往 commit 完發 PR 都要推上 GitHub branch 再跳到 web 上操作,接著複製 PR 網址跟標題貼到群組請同事 review,現在有了 GitHub CLI ㄧ切都可以在 command line 裡面一個指令一氣呵成的完成。
安裝 GitHub CLI
brew install gh加入以下 alias 指令到你的 .gitconfig file 裡面
[alias]
reviewTxt = "!gh pr view --json title,url --template 'help review :pr: {{.title}}\n{{.url}}\n'"
opr = "!gh pr create && gh pr view -w && git reviewTxt | pbcopy && pbpaste"就可以在 command line 用 git opr 指令發 PR 並開啟 PR 的網頁,同時把 PR 的 title 和 url 取出來組合成請幫我 review PR 的訊息後透過 pbcopy 複製到剪貼簿裡,就可以直接在 slack chanel 貼上去請同事幫你 review PR。
根據資料夾自動帶入不同的環境變數 - direnv #
如果公司專案跟個人專案用到不同的 config 環境變數設定,譬如說公司專案上會用到公司專用的 GitHub enteprise 跟 npm registry,在公司專案跟個人專案開發上的切換 config 環境變數很容易搞錯,direnv 這個工具就是專門解決這個問題,我們可以設定兩個資料夾 work project。設定好 ~/work/.envrc 後只要 cd 到 work 底下就會載入 work 專用的環境變數,若 cd 到 work 以外就會自動卸載環境變數變成 default global 設定值,簡單直覺也不容易搞錯。
安裝
brew install direnv先在 .zshrc 檔案裡面新增
eval "$(direnv hook zsh)"在 work 的資料夾下新增檔案 .envrc
# github cli env
export GH_HOST="YOUR_COMPANY.GIT_URL"
# npm env
export npm_config_registry="https://YOUR_COMPANY.REGISTRY_URL"
# git env
export GIT_AUTHOR_NAME="YOUR_GIT_NAME"
export GIT_AUTHOR_EMAIL="YOUR_GIT_NAME@YOUR_COMPANY.URL"
export GIT_COMMITTER_NAME=$GIT_AUTHOR_NAME
export GIT_COMMITTER_EMAIL=$GIT_AUTHOR_EMAIL然後用 direnv allow 啟用這個 .envrc
direnv allow ~/work以後 cd 到 work 的資料夾下就會看到 direnv 幫我們啟用這些環境變數
cd ~/work
direnv: loading ~/work/.envrc
direnv: export +GH_HOST +GIT_AUTHOR_EMAIL +GIT_AUTHOR_NAME +GIT_COMMITTER_EMAIL +GIT_COMMITTER_NAME +npm_config_registry離開 work 資料夾這些環境變數就會自動卸載
cd ~/
direnv: unloading新手友好速度超快的 zsh integration - zsh4humans #
不管是哪一個 zsh plugin 管理框架,常常遇到速度快的會有晦澀的語法例如 zinit,方便使用卻有臃腫速度慢問題的 ohmyzsh,若你只是想要擁有開箱即用 zsh autosuggestion 跟 fzf 的功能,但又懶得學習 zsh 各種 plugin 框架的使用,zsh4humans 就非常適合你,
- 作者同為 p10k prompt 的作者 romkatv,有著像是 p10k install wizard 的互動式引導安裝
- 自帶 autosuggestion 自動完成常用 command
- 自帶 fzf 選單式 command autocomplete -
Tab - 自帶 fzf 選單式 command history 查找 -
Ctrl+r - 自帶 fzf 選單式跳轉目錄 -
Alt+r - 自帶快捷鍵 Shift + Up 跳到 parent directory
- 自帶快捷鍵
Ctrl+/undoAlt+/redo - 可以自行安裝 ohmyzsh 或其他 plugin -
z4h initz4h load - ssh 可以把 local 的 zsh 設定轉移到遠端機器使用
- 因為是同個作者,那乾脆順便引導安裝速度超快的 p10k prompt
- 效能在目前各種 zsh 框架中具有極大的優勢 https://github.com/zimfw/zimfw/wiki/Speed

缺點就是不容易客製化已經被 z4h 包好的 plugin 功能,以及缺乏詳細的文件,但我自己的使用上也沒有特別需要其他 plugin 以及客製化,整體使用起來的體驗非常好。
網站:https://github.com/romkatv/zsh4humans
powerlevel10k:https://github.com/romkatv/powerlevel10k
安裝 zsh4humans 只要跑以下 script ,wizard 就會一步一步引導安裝設定完成
if command -v curl >/dev/null 2>&1; then
sh -c "$(curl -fsSL https://raw.githubusercontent.com/romkatv/zsh4humans/v5/install)"
else
sh -c "$(wget -O- https://raw.githubusercontent.com/romkatv/zsh4humans/v5/install)"
fiYoutube 介紹
結語 #
投資生產力工具,知識,健康身體都是非常值得的一件事情,當然每個人的工作日常環境需求跟偏好不盡相同,我慣用的不一定是你喜歡的,希望這篇文章能夠幫助到一些可能有跟我相似需求的讀者們。