為了讓世界更好,你應該優先選擇 tab 而不是 space 做程式碼縮排
如同哪個編輯器是世界上最好的編輯器這個軟體工程師的經典問題一樣,到底程式碼的縮排要用 tab 還是用 space ? 歷史上有許多工程師為此爭論不休,甚至美國影集 Silicon Valley 也把這個問題放到劇情裡面。
但我過去的確是 space 派的,space 取代 tab 做縮排有相當多的好處,雖然要多按幾下,而且在不同的 editor 系統上可以保有一致性的縮排寬度,但 tab 在不同的系統上就無法保持這種一致性的縮排寬度,甚至 Github 的 default tab 的寬度居然是 8 個字元。
後來隨著 editor 的軟體做的越來越貼心,我們可以使用 tab 做縮排,讓 editor 會自動幫我們轉成 space,設定完成以後似乎 space 跟 tab 的戰爭已經宣告 space 派大勝利了。
然而我最近注意到不少國外開源作者已經在鼓吹專案應該使用 tab 進行縮排,甚至連知名程式碼自動排版 library Prettier 也在開了個 issue 討論是否預設使用 tab 取代 space 進行縮排。
Accessibility 無障礙介面的需求 #
一般來說我們談 a11y 主要都是在談產品層面如何讓所有人包含不方便的人都有平等的機會能夠使用一樣的產品服務,但其實程式編輯器也是一種產品,我們也應該顧及視力障礙的工程師他們編輯程式的需求。
reddit 裡有篇文章 Nobody talks about the real reason to use Tabs over Spaces,作者提到當他到了新公司發現大家都用 tab 進行縮排,於是他開了新的 repo 並改用 space 做縮排,準備大力推廣新同事用 space 取代 tab 做縮排能夠帶來種種優點,卻注意到他有兩個視力障礙同事,一個設定 tabsize 為 1,因為他的編輯器字體非常大,另一個同事則是設定 tabsize 為 8,因為他使用超級寬的螢幕,而他們在 space 縮排的 codebase 工作時相當不方便,以至於他們必須必須先把 code 先轉成他們的縮排設定,commit 的時候再反轉回來。
看完這個故事,也讓我思考強制大家使用 space 做縮排來達到一致性外觀,其實只是從我們身體健康人的角度出發看到的便利,卻設下了另一道門檻讓其他視力障礙的人無從選擇。
盲文顯示機 #
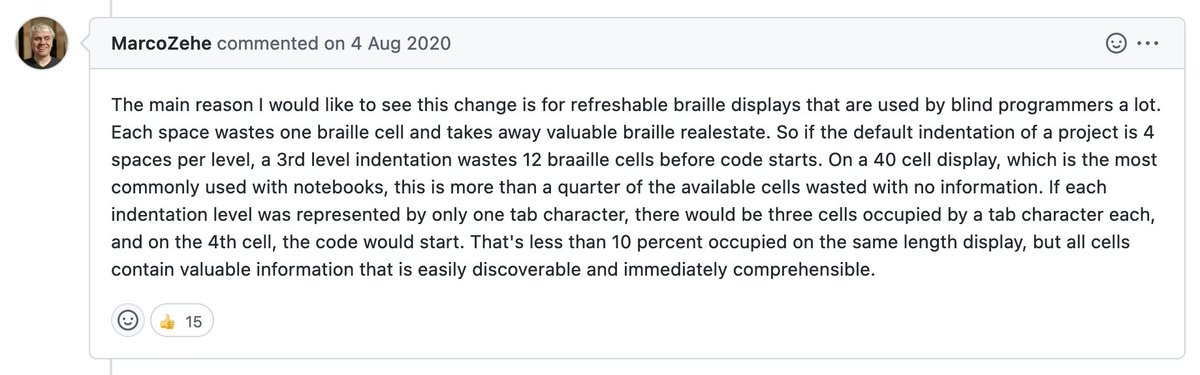
還有一個主要原因是因為視力障礙的工程師常常會使用盲文顯示機,如果一個縮排使用 4 個字元的 space,第三個縮排就會佔用 12 個字元,浪費有限的盲文顯示機的寶貴顯示空間,程式碼的在盲文顯示器的能夠呈現資訊也會降的更低。使用 tab 取代 space 做縮排對盲文顯示機的使用者來說能夠提升很多閱讀上的便利性。詳見 Prettier 的 issue MarcoZehe 的 comment
尊重每一個人的喜好 #

為了避免 space 跟 tab 的混用造成如上圖程式碼呈現上的混亂,的確我們需要一個統一的方式來縮排,但用 tab 來縮排比較可以滿足各種不同的個人偏好。
仔細思考,我們也不會規定 editor 字體、色碼、行高、字體大小需要每個團隊成員都一致,為何縮排一定要是幾個字元寬?甚至每個人使用的 editor 都有可能不一樣了,何必弄得像是以前唸書的時候穿制服一樣呢。
在專案裡把 space 縮排遷移到 tab 縮排 #
你可以使用 prettier 的 config 設定為 useTabs: true,重新格式化你的程式碼,並新增 editorConfig 確保每一個團隊成員的 editor 都有啟用 editorConfig 的功能,並 commit 進去 repo 裡面,讓大家都使用 tab 做縮排。
但要注意一些特殊檔案格式如 rust yaml 在規格上就定義必須要用 space 做縮排,現在 yaml 的社群也開始討論未來是否有機會開放使用 tab 做為縮排。
[*.{js,css,scss}]
charset = utf-8
indent_style = tab
# YAML requires Spaces.
[*.{yml,yaml}]
indent_style = space
indent_size = 2然後利用 editorConfig 會一直往上層找 config 然後 merge 回來的特性,你可以在專案的上層設定自己喜好的 tab 寬度,放入自己私人的 ediorConfig,這樣就不會影響別人。
root = true
[*.{js,css,scss}]
indent_size = 2接著到 https://github.com/settings/appearance 設定你個人期待的 tab 寬度,避免 8 個字元寬的 tab 問題。但目前似乎只能在 desktop 的版本才有這項設定可以使用。
結語 #
問題不在於你自己有沒有用自動排版軟體 format 你的程式碼,或者是在爭論到底縮排要幾個字元,而是當你選擇用 space 達到讓團隊成員在任何裝置上ㄧ致的縮排距離,是不是忽視了那些有特殊需求的少數族群。我們面對這個問題的時候,不應當是只是因為自私的不想改變自己的寫程式習慣,就把這些問題丟給身體不便的族群自己想辦法解決 work around。我們都可以忍受捷運公車上少幾個位置設立博愛座,如果透過自動排版工具跟稍稍改變自己的習慣,就可以讓世界更好,何樂而不為呢?
當然要不要從舊專案遷移縮排,取決於團隊成員的需求跟共識,本文的重點並非鼓勵大家花費溝通跟時間成本去做遷移縮排這件事,只是想提供一個不一樣的觀點,一個容易被忽略的族群需求,下次你做新專案或是 space 跟 tab 的辯論的時候,也許就會有不一樣的想法。
聰明是一種天賦,而善良是一種選擇 —— Jeff Bezos
用 space 的確很方便,但是用 tab 也許是一種比較體貼的選擇。
Ref #
- https://www.reddit.com/r/javascript/comments/c8drjo/nobody_talks_about_the_real_reason_to_use_tabs/
- https://adamtuttle.codes/blog/2021/tabs-vs-spaces-its-an-accessibility-issue/
- https://alexandersandberg.com/articles/default-to-tabs-instead-of-spaces-for-an-accessible-first-environment/
- https://www.brycewray.com/posts/2022/06/accessibility-argument-tabs-spaces/
- https://trezy.com/blog/tabs-vs-spaces
- https://github.com/cloudflare/wrangler2/issues/1298
- https://github.com/prettier/prettier/issues/7475
- https://mystilleef.blogspot.com/2006/11/indentation-with-spaces-considered.html