一個前端工程師的婚禮黑客松
雖然標題叫做一個前端工程師的婚禮黑客松,但其實寫程式的部分也沒有大家想像中的多,主要大部分還是用現成的服務去完成婚禮的軟體周邊,像是婚禮網站 Google 表單電子喜帖等等功能為主,用這篇文章記錄一下這次自己舉辦婚禮弄的週邊軟體服務內容以及一些注意的點,希望可以幫助到未來或是正在籌辦婚禮的新人去準備這些東西。
婚禮網站 #
一個簡單的域名網址 #
首先建議想一個簡單網址域名去 Google Domains 或是其他域名商買起來,一個簡單好記的域名,不只讓賓客方便好記憶,也方便你在私訊或者是口頭聊天邀請你的賓客時,不需要去複製貼上查半天打半天。
前端技術 #
婚禮網站其實完全不需要很複雜的技術,只要單純一個靜態網頁 html 就好了,我這裡使用的是 eleventy 配合 template 產生 html,並把網站用 Cloudflare Page 部署出去,藉由 Cloudfalre 的 CDN 讓你即使遠在國外的親友也不會覺得網站很慢。
婚禮網站的 sharing experience 跟 anti-SEO #
要額外注意 og:title og:image og:description title favicon 這些網站的 meta tag 以及 <head> 裡面的基本元素要記得放,在 SNS 或是 IM 訊息軟體分享出去才不會空空的看起來很像詐騙連結,另外我還另外放入 <meta name="robots" content="noindex"> 避免被搜尋引擎爬蟲爬進去 index 裡面,才不會被搜尋引擎意想不到的露出網站。
網頁內容 #
婚禮網站主要放的內容有:
- 高解析度婚紗照
- 婚禮的人事時地物
- 婚禮地點地址 Google Map 連結
- 賓客停車場 Google Map 連結
- Google 參加表單
- 把婚禮日期加入賓客的 Google 日曆連結
- 婚紗照 Google 相簿連結
- Disqus 留言板
其他要注意的就是排版盡量簡單,以 RWD 手機電腦上面不破版清楚為原則,不要實作動畫效果讓人看得很煩躁,表單服務相簿服務能用現成的就用現成的,千萬不要突然米其林大師魂爆發自己刻輪子,我這邊做一個去掉一些個資換 unsplash cc 圖片的婚禮網頁簡單版的 demo 如下圖所示。

Google 表單 #
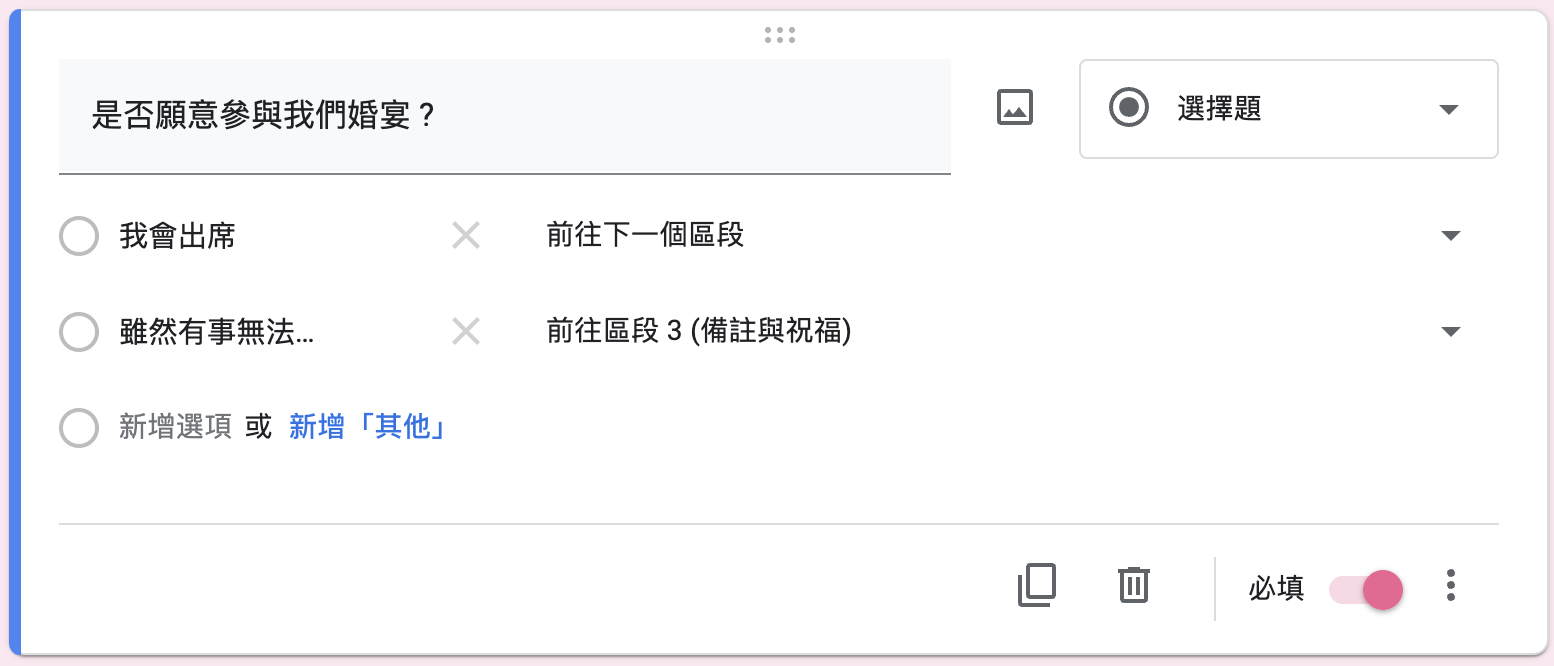
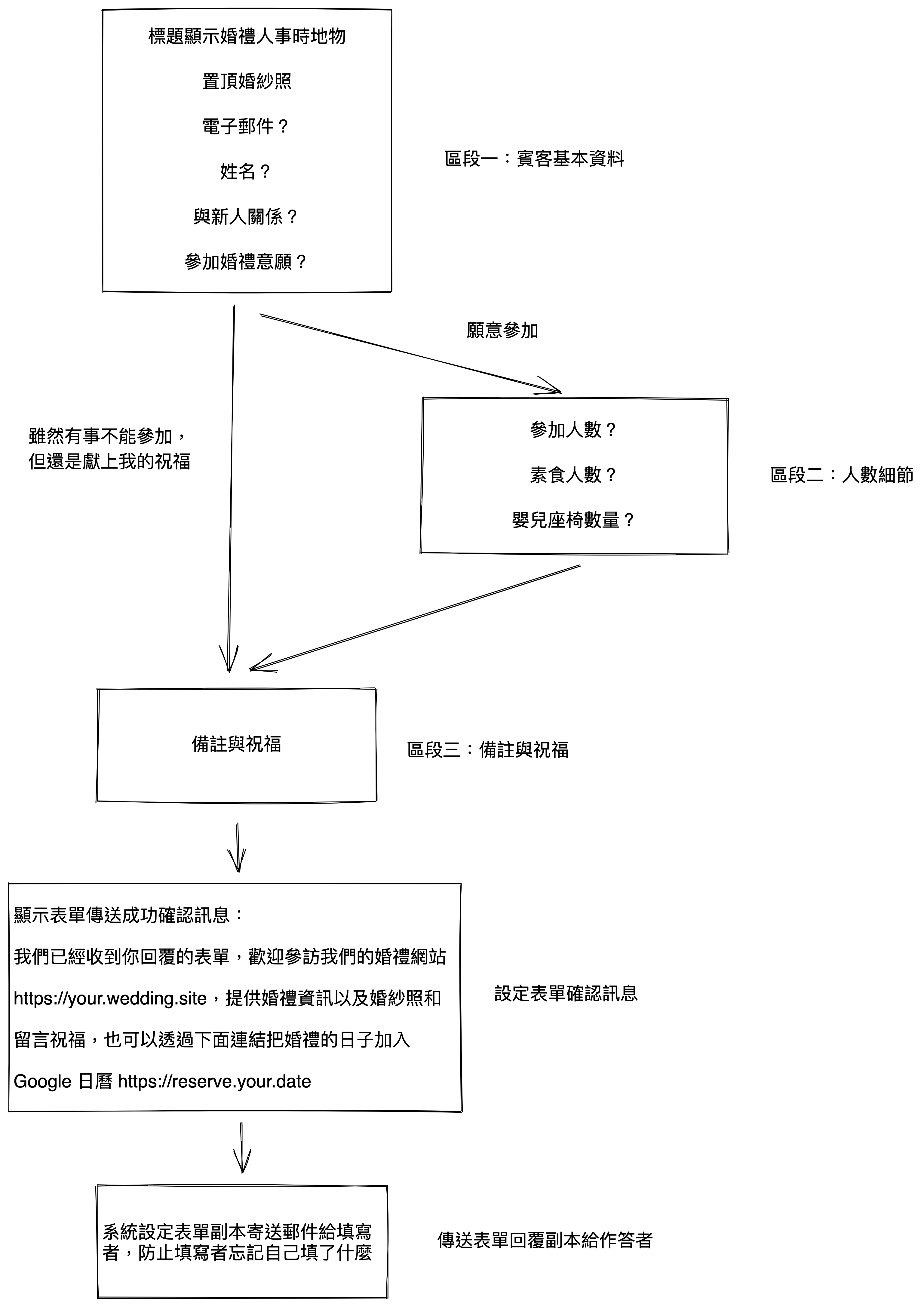
我設計好的表單有分成三個區段,第一個區段基本資訊,要填的選項有 email,姓名,與新人的關係,參與意願選項,第二個區段則是婚禮參加資訊包含參加人數,需要嬰兒座椅的數量,素食人數,第三個區段是備註與祝福,如果參與意願是選擇願意來參加,則會走到區段二填入婚禮參加資訊,填完就進入區段三填寫備註與祝福,如果是選擇雖然有事無法參與但還是獻上我的祝福,就會走到區段三直接填寫祝福或是備註,不用填寫婚禮參加資訊了。


另外需要注意區段二人數細節的選項要記得要多加一個其他選項,以免表單給的人數選項可能會不夠,建議表單填完以後還可以設定表單確認訊息,提供婚禮網站跟加入日曆的連結,以及把表單副本 email 寄送給填寫者,以防他自己忘記自己填寫了什麼。最後幫表單換個喜氣的顏色並挑張婚紗照做表單置頂圖片,一個婚禮表單就完成了,但是表單置頂圖片 Google 表單給的長寬比很奇怪就是了,可能會需要一些裁切。
加入日曆 #
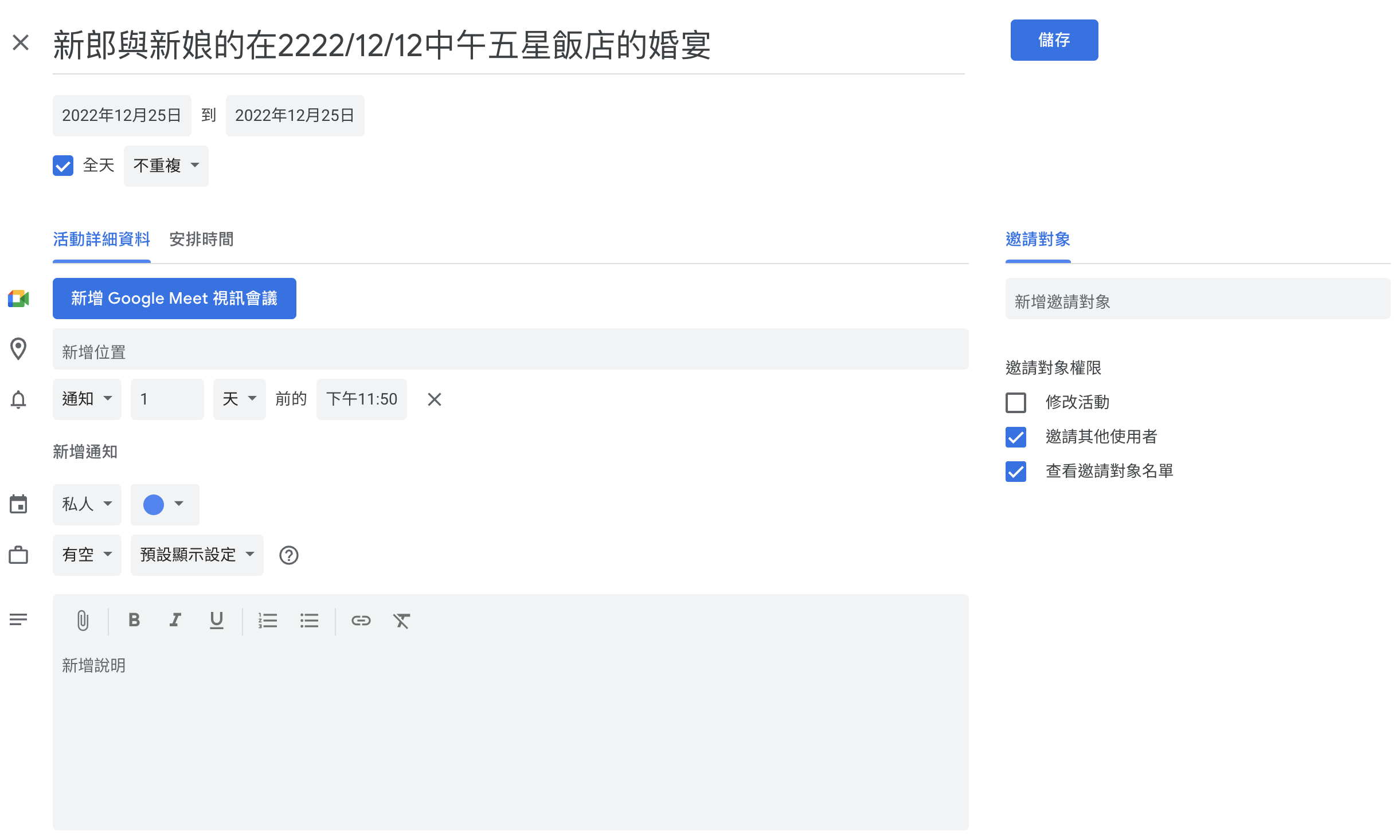
也是看過很多人開 facebook 活動來邀請賓客,或者開個 Google 日曆活動邀請別人,但以上都可能會導致賓客 email 或帳戶個資外流,為了保護個資不外洩,https://www.labnol.org/calendar/ ,用這個 tool 產生的連結給賓客點擊後,就會自動產生一個賓客自己專屬 Google 日曆的活動加入賓客的日曆,這樣就沒有個資外洩的問題,美中不足的是這個連結打開的日曆網頁似乎沒有 mobile 版本,有點可惜。demo

電子喜帖 email #
雖然現在大家大量的依靠通訊軟體溝通,而且電子喜帖的內容跟婚禮網站大同小異,但是遇到公司同事長輩缺乏通訊軟體的聯絡方式,或者是婚禮時間快到時發 email 提醒並提供婚禮交通資訊,這些情境下電子喜帖其實蠻有用的。而大家一般傳統普遍的電子喜帖大多是純文字加上圖片,型態上比較簡陋不美觀,但實務上電子喜帖是可以跟商務電子廣告信 DM 一樣用 html 來排版做出漂亮的 email,然而 email 用 html 排版上最大的挑戰是碰到各種不同的 mail client 的 CSS 相容性可能比 IE 還坑,超級容易失效破版,一般現代前端的 CSS 排版技巧很容易英雄無用武之地,需要用到不少傳統的 table 排版方法,所以我這邊使用 mjml 的 framework,配合他提供的現成 template 改一下文字跟圖片就完成了電子喜帖的 html。
下一步就是把 Google 表單搜集來的資訊自動匯入 Google Sheet,就可以收集到賓客們的 email,至於怎麼把賓客名單匯進 Gmail 名單裡面呢?我的做法比較土炮,打開 VSCode editor 把 Google Sheet email 整欄複製貼上,然後用多行編輯的功能加上逗號並去掉換行,就可以貼到密件副本名單當中。這邊注意寄群組信一定要記得使用密件副本,這樣賓客收到喜帖才不會看到別人的 email 地址,保護賓客的個資。
最後透過 Google Chrome 一些 extension 可以把 html 放到信件內容當中,就可以寄出電子喜帖群組信了。
婚紗輪播 #
Google Photo 其實就有照片輪播的功能,但要論美觀上他也只是全螢幕輪播照片而已,稍嫌單調。目前我最滿意的照片輪播效果是 Mac 的內建相片 App 裡面的製作幻燈片的懷舊列印動態效果,懷舊列印效果就像是把婚紗照片散落在桌面上,照片的背景也是你的其他婚紗照轉成黑白照片的散落堆疊,配合緩緩移動的動畫效果,看起來相當有氣氛。要使用 Mac 婚紗照片輪播方式相當簡單,先在 Mac 相片 App 裡頭把婚紗照收集成相簿,然後相簿上點擊右鍵選擇製作幻燈片,接者選擇懷舊列印效果就完成了,其中 App 額外加入的文字音樂如果不喜歡都可以拿掉,也可以另外輸出成影片。我在網路上找到類似的影片只不過是用賽車的照片,demo 如下:
成長影片 #
婚禮成長影片我們是選擇去 https://tw.youvivid.com/ 當課金戰士買模板,剩下工作就只剩挑照片寫描述與剪音樂,相信我光挑照片就有得忙了 XD。在 Mac 上處理音樂並不會太難,可以用 youtube-dl 下載你需要的音樂素材並使用 iMovie 剪音樂。如果你想要增加一些有趣的素材做影片開頭也可以用 youtube-dl 下載素材並在 Adobe 線上服務 合併影片,以下是 youvivid 提供的範例成長影片。
婚禮問答遊戲 #
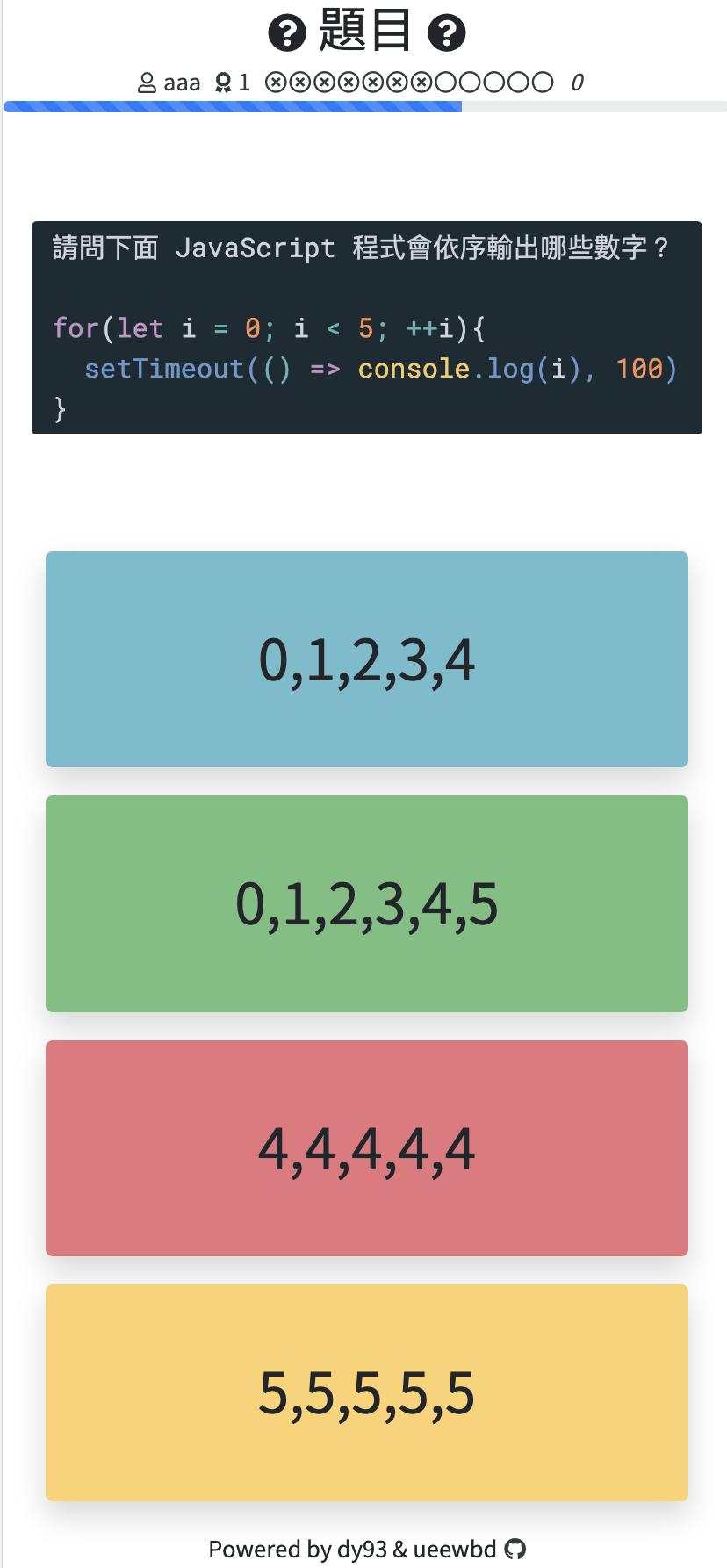
以前參加婚禮玩過 kahoot 用手機玩問答遊戲,覺得效果還不錯,但是後來看到有朋友婚禮是使用 Github open source 朋友的朋友自己做的版本 wedding-screen,玩起來效果蠻好的,想說自己再改一些功能放 QR code 跟問題圖片,就可以自架 socket io server 讓大家來玩問答遊戲,因為自己看新聞 heroku 好像很久沒維護了就改 deploy 到 https://fly.io 上面,自己在家裡先找親戚 6 人試玩感覺沒有問題,就放心上線了,結果婚禮現場大約 60 人左右參加遊戲整個 server 撐不起來 static assets 流量就垮台了,新郎本人還被親自下去 debug,最後還是靠主持人救場改成 call-in 回答問題,才拯救了整場遊戲,建議大家要嘗試自架 server 前面最好還是擋層 cdn 並再三壓測確認沒有問題,不然只靠 express serve js css 跟圖片可能還是有點抖。也只能自我解嘲這次慘痛的體驗也算是讓整場婚宴多了一個有特色的記憶點吧。

結語 #
雖然說婚宴最重要的重點只有四個,跟誰坐,場地舒服,交通方便,菜好吃,整場婚禮的軟體周邊認真來說比較算是錦上添花不是那麼的重要,這篇文章希望可以幫助未來新人可以自己實作婚禮網站,Google 表單,電子喜帖,婚紗輪播,成長影片,婚禮問答遊戲,這些軟體周邊可以少走些彎路,另外感謝以前曾經舉辦過婚禮的朋友,有些細節是參加過他們的婚禮才學習到跟注意到的地方,最後就祝大家婚禮舉辦順利啦。









